| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 문자열
- Visual Studio 2005
- MFC
- 인스톨
- 셋업
- 초보
- 기초
- 입문
- c#
- 시리얼 통신
- xml
- SDK
- dll
- Delphi
- 설치
- VB.NET
- Firebird
- vb
- 파라미터
- 파이어버드
- 델파이
- PostgreSQL
- 예제
- Visual Basic
- MySQL
- 소니
- WIN32 SDK
- SQL
- winsock
- 데이터베이스
- Today
- Total
프로그래밍 노트
안드로이드 스투디오 아무것도 하지 않고 간단하게 Hello World가 찍히는 이유 본문
안드로이드 스투디오에서 아무것도 하지 않고 Hello World가 찍힌 이유를 알고 넘어가야 될 것 같다.
오른 쪽에 창에 보면 트리뷰에 여러 항목들이 있다.
안드로이드 개발을 해보지 않은 사람에게는 참 생소하다.
안드로이드 스투디오에서 프로젝트를 만들 때 Blank Activity로 만들면 여러가지 파일들이 자동으로 생성된다.
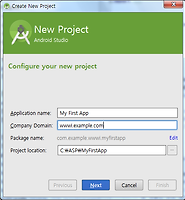
(여기서는 MyApplication으로 프로젝트 명을 주었다.)
프로젝트를 작성하면 프로젝트 밑에 자동으로 app이라는 모듈이 생성된다.
안드로이드 스투디오에서는 하나의 프로젝트에 여러 모듈을 가질 수 있고
여러 모듈은 각각 하나의 앱이 된다.
오른쪽에 있는 창에 app(모듈 명)밑에 있는 manifests, java, res 폴더 밑에 여러 파일들이 생긴다.
manifests |
설정 파일 |
java |
소스 파일 |
res |
리소스 파일 |
Gradle Scripts |
우선 패스(아직 나도 잘 모름) |
설정 파일
manifest는 단어가 개인적으로 그리 친숙하지는 않다.
영어 단어의 의미로는 상업적으로 배나 비행기의 싣는 짐의 목록(송장)이라는 뜻과 승객 명단이다.
manifests는 앱의 설정 파일로 앱의 이름이나 아이콘 그리고 앱의 실행 진입점등 앱의 중요한 정보들을 가지고 있다.
AndroidMenifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.wwwi.myapplication" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
`
</manifest>
위 파일의 아이콘이 이 앱의 아이콘 이미지 파일의 경로이다.
android:icon="@mipmap/ic_launcher"
이 라벨에 넣는 문자열의 앱의 문자열이 된다.
android:label="@string/app_name"
activity의 안드로이드 이름의 MainActivity가 이 앱의 진입점이 된다.
<activity
android:name=".MainActivity"
아이콘이나 문자열의 "@"는 Resource의 "R"을 의미한다.
(이렇게 말을 해도 그게 뭐야라는 생각이 든다. 이것을 알려면 안드로이드의 리소스 파일의 구조를 좀 알아야 된다.)
여하튼 Menifest는 정말 중요해서 맨 위에 나온 것 같다.
소스 파일
그다음 java 밑에 보면 com.example.wwwi.myapplication 밑에 MainActivity가 있다.
com.example.wwwi.myapplication는 페키지 명이다.
이 페키지 명은 프로젝트를 만들 때 입력한다.
(안드로이드의 어플리케이션으로 사용되는 클래스는 자바의 페키지라는 개념으로 분리된다고 한다.)
페키지 밑에 있는 MainActivity.java가 메인 소스가 된다.
MainActivity.java
package com.example.wwwi.myapplication;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
manifest에 정의된 MainActivity 클래스가 진입점이 된다.
처음부터 이 소스를 다 이해하기는 쉽지 않다.
(아직도 나도 이 소스를 확실히 이해하지 못하고 있다. 안드로이드 시작하지 일주일도 안되서 -.-;;)
이 소스를 이해하기 위해서는 우선 안드로이드의 앱에서 화면이 있는 앱을 만들려면 반드시 Activity 컴포넌트를 사용해야된다.
위 소스에서도 보면 MainActivity 클래스가 ActionBarActivity를 상속받아 만든 클래스이다.
프로젝트를 새로 만들 때 Add an activity toMobile이 있어서 거기서 Blank Activity를 선택하면 자동으로 ActionBarActivity를 상속받게 된다.
Activity에도 여러 종류가 있다.
화면을 만들려면 Activity가 필요하고 그 위에 반드시 Layout이라는 것이 온다.
그 Layout 위에 Widget들이 올라가는데 여기서 말하는 Widget들은 일반 윈도우즈에서 말하는 텍스트박스나, 라벨, 버튼등이다.
안드로이드에서 화면을 만들때는 항상 Activity 위에 View가 온다. View에는 Layout과 Widget이 있다.
Layout 위에는 Layout 나 Widget들이 위에 올라갈 수 있다.
윈도우즈 프로그램의 Panel같은 것이 Layout이다.
Panel에는 또 다른 Panel을 가질 수 있고 여러 Panel안에 텍스트박스나 라벨을 포함할 수 있는 것 같이 레이아웃을 생각하면 될 것 같다.
(내가 정리가 안된 상태에서 글을 쓰려하니 어디 부터 설명해야될찌 나도 해매고 있다.
이 글을 쓰는 것은 내가 나중에 공부하고 잊어버리면 참고용으로 쓰려고 쓰고 있는데
기초가 없다보니 이 글을 쓰는데 벌써 4시간이 흐르고 있네 ㅜ.ㅜ)
위 소스 중에 아래의 함수명을 보면 MainActivity 클래스가 생성될 때 이 함수가 실행되겠구나 하는 생각이 직관적으로 들 것 같다.
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
여기서 중요한 것이 아래 함수이다.
setContentView(R.layout.activity_main);
setContentView는 엑티비티에 뷰를 설정한다.
그런데 뷰를 설정하는데 R.layout.activiy_main이라는 것이 전혀 감이 안온다.
이것을 알려면 안드로이드의 리소스를 이해해야된다.
우선 설명하면 R.layout.activity_main을 나누어 보자
R은 리소스를 말한다.
layout은 리소스의 레이아웃 폴더를 의미한다.
activity_main는 리소스 밑의 레이아웃 폴더 밑에 미리 만들어진 레이아웃 리소스 파일을 의미한다.
리소스 파일
res라 쓰여있는 곳이 아래의 리소스들이 모여있는 곳이다.
| 리소스 종류 | 설명 |
drawable |
이미지 파일 |
layout |
레이아웃 파일 |
menu |
메뉴 파일 |
mipmap |
??? |
values |
문자열, 스타일 등등 |
안드로이드 앱를 이해하는데 있어서 리소스를 이해하는 것은 중요하다.
안드로이드에서는 많은 것을 리소스화 한다.
이미지, 레이아웃, 메뉴, 아이콘용 이미지난 문자열등등..
이렇게 res 밑에 있는 리소스 파일들을 사용할 때는
리소스를 의미하는 "R"과 리소스의 종류를 써주고 그 밑에 추가된 리소스 파일명을 써주면 해당 리소스를 사용할 수 있다.
res 밑의 layout 밑에 보면 activity_main.xml이라는 레이아웃 파일이 있다.
이것을 선택하면 레이아웃이 어떤 구조인지를 볼 수 있다.
(이 화면을 보면 안드로이드에서는 윈도우즈에서 말하는 컨트롤을 위젯이라고 하나보다.)
디자인 옆에 텍스트를 누르면 레이아웃의 구조를 xml로 볼 수 있다.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</RelativeLayout>
이 레이아웃에는 TextView(윈도우즈의 텍스트 박스)가 있고 그 TextView의 text가 hello_world로 되어있는 것을 알 수 있다.
이 레이아웃의 구조에 대해서는 다음 기회에 설명하기로 한다.
아까 MainActivity 클래스가 생성될 때 실행되는 onCreate 함수에서 엑티비티에 뷰를 설정하기 위한 함수 setContentView에서 설정한 레이아웃 "R.layout.activity_main"이 TextView를 가지고 있고 그 TextView의 문자가 "hello_world"이다.
그래서 이 앱이 실행되면 엑티비티 위에 레이아웃 위의 텍스트뷰의 "hello_world"가 찍히는 것이다.
이것을 글로 적는데 너무나 많은 시간이 걸렸다.
(나는 너무 설명을 잘 못하는 것같다.
안드로이드를 하나도 모르는 사람이 이글을 보고 이해가는 사람이 있을까?
여하튼 나를 위해 몇자를 적어본다. 4시간에 걸쳐서...)